

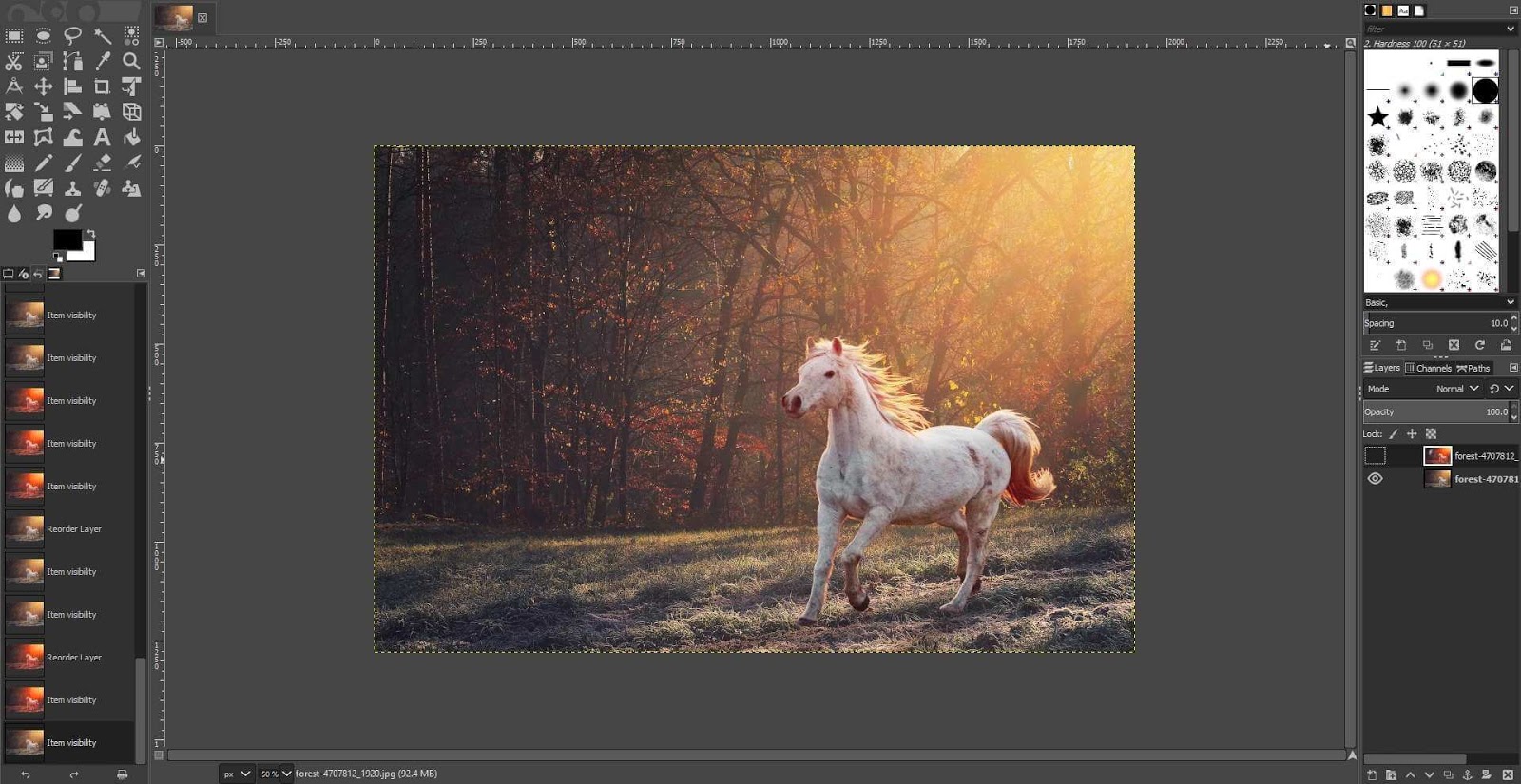
Figure 3 illustrates almost all the functions of the layer section that we need to work on. What follows is the most important section, in which we will apply all the effects and styles to the layer. Figure 2 shows the function of the layer switcher. This switcher also comes in very handy while copying a layer of an image onto another, making the transition smoother and brisk.

Though it is set on ‘auto’, it means that once you click the window of another image, the layer box will automatically list all the layers involved in the selected image window, but in case it doesn’t work, you can use this switcher to make it work for you. As stated earlier, this helps in switching layers when working with multiple images. Starting from the top, the layer box has a layer switcher. So in this tutorial we will get started with the details and learn the various aspects of the layer box. Previously, we just had an overview of the layer box. For those of you who missed it, the layer box is the third window to the left, right after the GIMP loads up. We did learn a bit about the layer box in the previous tutorial.

Pretty much like the FOSS idea, isn’t it? While when working with layers, you have the freedom to edit, share, delete and modify as you like. So if you try to move the ‘Bravo’ part, the whole image will move along with the background and border. You simply cannot do it! Once you create an image just by pasting on non-layered parts, all the sections pasted will be merged in the background itself, leaving no way to edit it. For instance, a similar image created using KolourPaint will not allow you to just move Johnny Bravo’s image to any place else. Well, yes, you can create similar effects with basic editors like KolourPaint, but when you create an image that way, you don’t have control over the different aspects of it. Now, you must be wondering about the need for all the fuss, especially when all of this can be achieved with a single layer itself. Figure 1: Using layers to create an image Notice how it looks when they are combined together. The top layer is Johnny Bravo, followed by a wooden border in the second and the background in the last layer. I have created only a three-layered image, making it easier for you to understand. Mark all the layers you want to move together this way, and move one of them.Figure 1 illustrates how different layer stacks combine together to form an image. To mark a layer as "linked" just click on the left of the visibilty "eye" icon for a given layer on the Layers Dialog. layer moves) performed in one such linked layer results in all linked layers being moved along with the first one. You can only have one set of linked ayers at a time, and when it first came up, it was the poor substitute for layer groups.Īll transforms or translations (i.e. Since the text bellow might help someone searching for it and ending on this question, I will just leave it here)
#Gimp move selection to different layer how to
(Sorry - at first I miseread the question, and wrote the answer bellow on how to translate (move on the canvas) a layer selection. How to trasnslate or transform multiple layers in GIMP
#Gimp move selection to different layer full
(For frequent use, you can write these lines of code in a programming friendly text editor, and jsut paste the block - or you can search for some of my other answers where I lay the guidelines for building a full GIMP plug-in, where the code to be run becomes available as menu option) The 4 parameters passed mean the image, the layer, the layer parent (in case you want to insert it in a layer group - None is for the image), and the desired position, counting from the top. To see other possible functions, just click on the Browse button at the bottom of the Python console. So, even without any programming experience, one should be able to read these three lines - the last line is a function call. Pdb.gimp_image_reorder_item(img, layer, None, 0) (this gets a reference to the image open on the rightmost tab, and stores it in the variable named img) for layer in reversed(image.layers): Hands on: open the Python console ( Filters->Python->Console) and type in, after the > prompt: img = gimp.image_list() For each layer on the image, from bottom to top:.So, let's suppose you want to move all layers marked as "linked" (see the second half of the answer on how to link layers) to the top of the image. Unless you already know to program Scheme (script-fu), I suggest you to use the Python console for that, as it is a far-more useful language both inside GIMP, as in scriptting other applications and general computing purposes. Under filters you can get both "Python" console and the "Script-fu" console. GIMP's UI does not provide a way to reorder several items directly - but it can be done by issuing direct commands in one of the two scripting languages embedded in GIMP.


 0 kommentar(er)
0 kommentar(er)
